Papa tutorial kali ini saya akan menunjukkan
pada anda cara membuat media pembelajaran interaktif di macromedia flash, ini
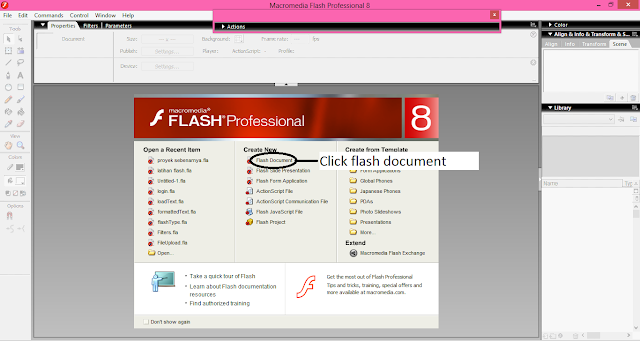
hasil screenshotnya
(in this tutorial, I will show you how to make
an interactive learning media in macromedia flash player, thats the screenshot)
1. Pertama
buka dulu macromedia flash Anda
2. Setelah terbuka klik pilihan flash document
3. dan dokumen flash yang baru akan terbuka
4. Atur halamannya seukuran halaman desktop
anda, dengan mengklik pilihan size dan pengaturan nya akan terbuka dan klik ok
5. setelah itu masukkan background untuk
mempercantik tampilannya, dengan mengklik file, dan klik import lalu klik
import to library masukkan background yang anda suka, background bisa dicari di
internet
Lalu akan muncul panel seperti ini, pilih
background yang kita suka dan klik open :
Lalu gambar akan masuk ke panel Library
Lalu klik background yang sudah diimpor tadi
dan drag ke lembar kerja
Hasil (Result) :
Lalu kita buat tombol tombolnya. Mari kita
pindah dulu Microsoft Power Point Anda
Buat dulu sebuah pilihan menu pertama buat
dulu sebuah kotak, klik insert lalu klik shape dan pilih bentuk kotak untuk
menu
Buat empatkotak dulu
Ubah kotak menjadi lebih menarik, dengan
mengklik pada salah satu kotak, dan klik format pada toolbar dan pilih shapes styles
dan pilih tampilan kotak yang anda inginkan
Hasil (result) :
Lakukan pada kotak lainnya juga
Lalu klik kanan pada kotak dan klik edit
texts
Lakukan juga pada kota lainnya, kotak kedua
dengan kalimat “materi”, kota ketiga dengan kalimat “evaluasi” dan kotak
keempat dengan kalimat “referensi”
Kita pindah dulu ke Macromedia flash, di situ
kita buat layer baru untuk tombol tombol yang akan kita buat. Kotak klik dulu
insert layer sebanyak empat kali untuk menempatkan empat tombol yang telah
dibuat
lalu ubah nama setiap layer sesuai dengan nama
tombol yang akan dibuat, layer 1 ubah dengan nama backgound, layer 2 dengan
nama kom.das, layer 3 dengan nama materi, layer 4 dengan nama evaluasi, layer 5
dengan nama referensi
Nah lalu copy dan paste tombol yang telah
dibuat di Ms. Power Point tadi, paste sesuai dengan nama layernya, tombol
kompetensi dasar di paste ke layer kom.das, tombol materi ke layer materi,
tombol evaluasi ke tombol evaluasi, tombol referensi ke tombol referensi
Lalu susun tombol tombol nya menjadi seperti
ini
Tambahkan hiasan lain dari Ms. Power Point
yang dapat mempercantik tampilan, ingat
!!! setiap Menambahan satu objek harus dibarengi dengan menambah 1 Layer baru
!!!
Buat sebuah kotak yang transparan untuk
menunjang teks kita, buka lagi Ms. Power Power point anda, dan buat sebuah
kotak dan warnai dengan warna putih

Lalu klik kanan dan klik format shape
Dan akan muncul pilihan seperti ini, langsung
saja klik gradient fill
Dan ubah warnanya menjadi putih, klik titik
gradasinya dan ubah jadi warna putih
Dan ubah tranparency dari tiga titik gradasi
tersebut menjadi 50%
Hasil (result) :
Lalu copy dan paste kotak tadi ke Macormedia
anda
lalu tambahkan 3 scene baru dengan mengklik
duplicate scene 3 kali
Lalu ubah nama setipa scene, Scene 1 ubah
menjadi kompetensi.dasar, scene 1 copy menjadi materi, scene 1 copy copy
menjadi evaluasi, scene 1 copy copy copy menjadi referensi
copi setiap tombol yang dibuat tadi dan paste
di scene yang namanya sesuai, tombol kompetensi dasar di copy dan paste di
scene kompetensi dasar, dan letakkan di kotak transparan tadi
Lalu buat buat sebuah tombol previous dan
next, klik dulu window pada toolbar, common libraries lalu klik button
Lalu akan muncul panel seperti ini, langsung
saja klik classic buttons dan klik playback dan pilih tombol previous dan next
anda
Tapi sebelum kita buat kedua tombol itu, kita
buat dulu layer baru untuk dua tombol tersebut,
sama seperti cara membuat layer baru sebelumnya, beri nama layer tersebut dengan nama next dan previous
Lalu kita seret tombol tadi sesuai layernya,
gel fast forward ita tempatkan di layer next, dan gel rewind kita tempatkan di
layer previous
Lakukan cara yang sama pada scene lainnya
Lalu kita akan membuat hyperlink antar scene,
kita buka dulu scene kompetensi dasar
Pertama kita harus mengubah gambar kotak yang
berisi kalimat kompetensi dasar tersebut menjadi format tombol, pertama klik
kanan dulu pada gambar dan pilih convert to symbol
Maka akan muncul panel pilihan seperti
dibawah, langsung saja kita klik button dan klik OK
Lalu klik lagi pada tombol dan klik F9 untuk
menambahan kode hyperlink, dan akan muncul panel seperti ini
Ketikan kode ini pada action script :
on (release) {
gotoAndStop("kompetensi.dasar",
1);
}
Setelah itu kita pindah kotak materi,ubah juga
ke format tombol (button), lalu klik F9 untuk menambahan kode hyperlink,
masukan kode ini lagi
on (release) {
gotoAndStop("materi", 1);
}
ita pindah ke tombol beriutnya, yaitu tombol evaluasi, convert juga ke
format tombol (button) ), lalu klik F9 untuk menambahan
kode hyperlink, masukan kode ini lagi
on (release) {
gotoAndStop("evaluasi", 1);
}
Lalu kita pindah ke tombol refrensi, convert
juga keormat tombol (button) lalu klik F9 untuk menambahan kode hyperlink,
masukan kode ini lagi
on (release) {
gotoAndStop("referensi",
1);
}
Lakukan juga cara yang sama pada Scene
Berikutnya
Lalu kita kembali ke scene kompetensi dasar,
klik tombol next yang sudah dibuat lalu klik dan masukkan kode ini pada
action script
on (release) {
gotoAndStop("materi",
1);
}
Lalu kita masuk pada scene materi, klik
previous button dan klik F9 dan masukkan kode ini
Dan klik juga next button nya, klik F9 dan
masukkan kode ini
Lalu kita pindah ke scene berikutnya, yaitu
scene evaluasi. Klik previous buttonnya dan masukkan kode ini
Lalu klik next buttonnya, lalu klik F9 dan
masukkan kode ini
Lalu kita pindah ke scene terakhir, yaitu
scene referensi. Klik previous buttonnya lalu klik F9 dan masukkan kode ini
Nah sekian tutorial dari saya yah ... paling
tidak dengan tutorial ini kita bisa membuat dasar multimedia interaktif. Sampai
jumpa di tutorial berikutnya .......















































No comments:
Post a Comment